
¿Conoces las siglas SMO? Significan Social Media Optimization. De la misma manera que optimizas tus contenidos para que se posicionen en los buscadores (SEO) deberías optimizar tus contenidos para conseguir más alcance y más clics en redes sociales. ¿Lo haces?
Índice del artículo
¿Qué pasa cuando alguien comparte un enlace a TU contenido en una red social?
Ésta es la primera pregunta que se hace un profesional de los Social Media que tiene experiencia o que está bien formado (lo que significa que esta pregunta muchas veces no se hace). Si se intenta desplegar una estrategia de marketing de contenidos, la cuestión es doblemente importante.
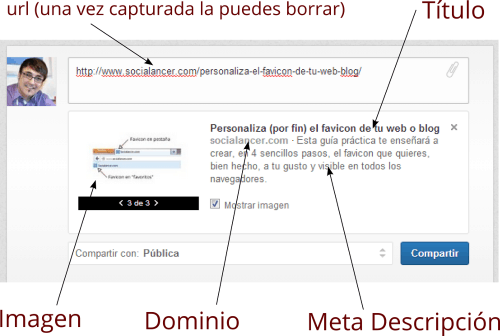
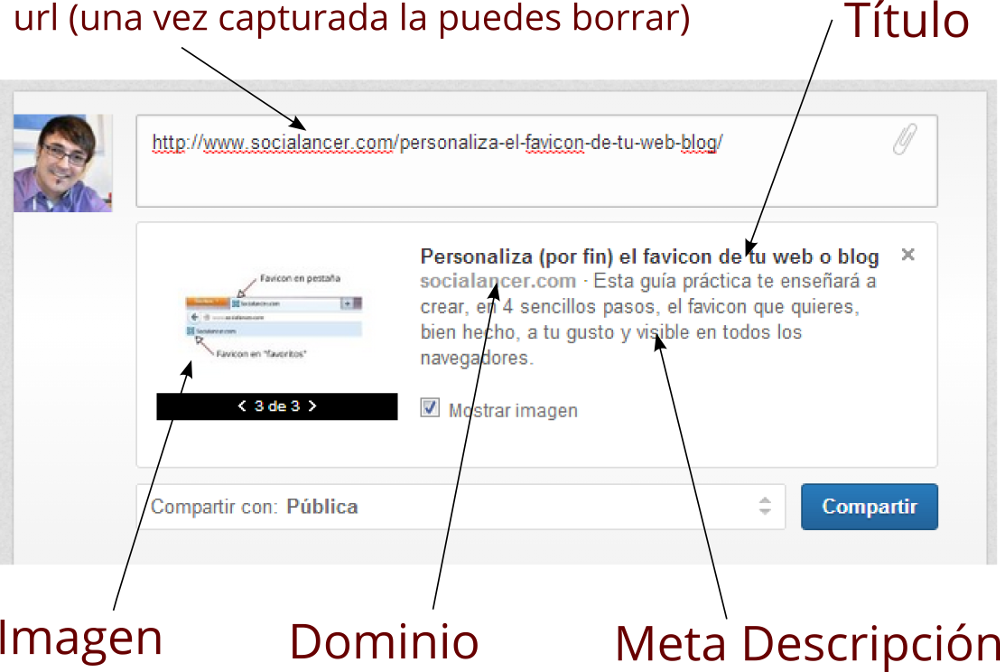
Cuando pones un enlace en Facebook, en Google Plus o en LinkedIn, aparece lo que llamamos SOCIAL SNIPPET, con este resultado más o menos (dependiendo del look de cada medio):
Para que puedas ver el ejemplo -sobre el que trabajaremos aquí-, éste es el post al que hago referencia: Personaliza (por fin) el favicon de tu web o blog.
Cuando alguien comparte tu contenido en redes sociales la gran pregunta es: ¿sale la foto que tú quieres? ¿Y la descripción?
Algunos casos con los que te puedes encontrar:
- No sale foto y/o descripción.
- Como descripción sale un trozo de texto que no es nada descriptivo y no invita a seguir leyendo.
- El texto se corta abruptamente.
- Sale una foto que no es la que tú quieres que salga (o justo la última que querrías que saliera, como por ejemplo un banner de publicidad de otra cosa que no tiene nada que ver, o que es espantosa).
- En la descripción sale código y cosas raras.
He visto casos en los que directamente no sale foto, o se queda la descripción en blanco, pero esto es poco habitual. Normalmente, la red social se las arregla para encontrar en tu contenido algo que poner, pero ¿y si la página que se comparte no tiene texto de donde sale una descripción?
En cualquier caso, salga lo que salga, incluso si lo que sale es “aceptable”, la cuestión principal es ésta:
¿Lo controlas tú?
En muchos casos la respuesta es NO. Mala cosa, entonces. Muy mala.
¿Eres consciente de que ese “social snippet” es todo lo que tienes para convencer a tu audiencia de que haga clic?
A continuación te voy a explicar cómo lo puedes controlar.
Tomando como ejemplo el enlace de la imagen anterior, te voy a mostrar qué etiquetas te convendría controlar (luego veremos cómo, no te preocupes si no entiendes lo que viene a continuación).
Para este post nos vamos a centrar en los dos únicos formatos que necesitas considerar: las meta-etiquetas que habitualmente se usan para los buscadores (y que las redes sociales también “leen”) y las etiquetas en formato “Open Graph” de Facebook (que muchas redes sociales también “leen”).
# 3. Descripción
En el código de las páginas web hay -o debería haber- meta-etiquetas que sirven para indicar a las redes sociales, y también a los buscadores, qué poner en esa parte tan importante del snippet.
Meta etiqueta description:
<meta name=”description” content=”Esta guía práctica te enseñará a crear, en 4 sencillos pasos, el favicon que quieres, bien hecho, a tu gusto y visible en todos los navegadores.” />
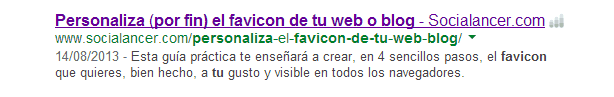
[callout bg=”#00c5dc” color=”#FFFFFF”]Importante: ten en cuenta que esta descripción es también la que se usa para la información que se muestra en los buscadores.[/callout]
Ejemplo:
Descripción en formato Open Graph:
<meta property=”og:description” content=”Esta guía práctica te enseñará a crear, en 4 sencillos pasos, el favicon que quieres, bien hecho, a tu gusto y visible en todos los navegadores.” />
# 4. Título
Meta etiqueta Title:
<title>Personaliza (por fin) el favicon de tu web o blog</title>
Título en formato Open Graph:
<meta property=”og:title” content=”Personaliza (por fin) el favicon de tu web o blog” />
# 5. Imagen
Recuerda que puedes tener varias etiquetas, cada una con una imagen. En ese caso, la red social permitirá al usuario que comparte tu enlace elegir qué imagen poner.
Etiqueta image_src:
<link rel=’image_src’ href=’https://www.socialancer.com/wp-content/uploads/2013/08/post-favicon-socialancer.png’ />
Etiqueta imagen en formato Open Graph:
<meta property=”og:image” content=”https://www.socialancer.com/wp-content/uploads/2013/08/post-favicon-socialancer.png” />
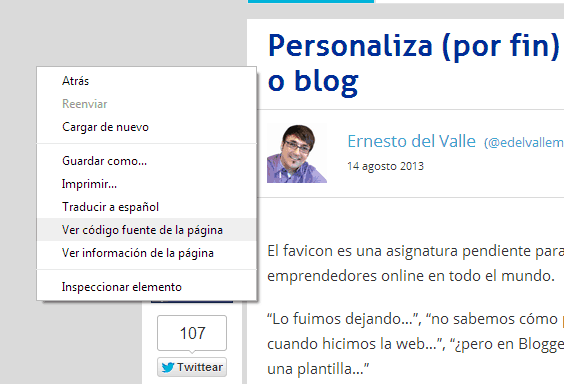
# 6. ¿Cómo ver tus etiquetas?
Muy fácil. Visita un post o una página de tu web (no la home) y haz clic con el botón derecho del ratón en cualquier parte en blanco (no sobre un enlace o una imagen). Dependiendo de tu navegador, verás que en el menú contextual que se abre tienes una opción que dice “ver código fuente” o algo similar. Haz clic y verás el código de la página. Busca en la parte superior, entre las etiquetas <head> y </head>.
# 7. ¿Cómo poner/controlar las meta etiquetas?
Si usas un gestor de contenidos, como WordPress, las opciones de tu plantilla quizá te permitan cierto grado de control, pero en la mayoría de los casos tendrás que instalar un plugin.
En el caso de WordPress te recomiendo el plugin WordPress SEO by Yoast, que te permite optimizar de manera integrada SEO y también controlar todo lo que hemos comentado en este post.
Otros gestores de contenido suelen tener disponibles extensiones similares.
Si usas una aplicación hecha por un desarrollador, habla con él. Si no sabe de lo que le estás hablando… en fin, algún caso me he encontrado, pero desde luego no debería ser lo habitual.
# 8. Hacer un “Linter”. ¿Sabes lo que es?
Cuando haces cambios a posteriori en tu contenido, verás que no tienen efecto en Facebook. Siguen saliendo mal si los compartes de nuevo. ¿Por qué? Esto se debe a que si el contenido ya ha sido compartido una vez, la red social no va a mirar otra vez en la fuente, sino que utiliza la información que tiene guardada.
Para arreglarlo, se hace lo que conocemos como “Linter” (Facebook ya no lo llama así, pero los viejos rockeros le tienen apego a su jerga). 😉 En este enlace para desarrolladores puedes poner la url y pedir a Facebook que la revise: depurador de urls de Facebook Developers.
Como resultado, además de actualizar la información para tener en cuenta tus cambios, Facebook te explicará qué cosas ha encontrado “que estén mal” en tu contenido.
¡Ya sabes todo lo que necesitas!
Espero haber cumplido mi propósito. Quizás, en función de tu nivel, algunas de las soluciones que hemos comentado queden fuera de tu alcance. No importa: ya tienes lo más importante, sabes lo que hay que hacer, y con eso se llega a todas partes, ¿no crees?
Coge a un experto de una oreja 😉 y dile:
“¿Puedes hacer esto, por favor? Yo no sé, o no tengo tiempo, pero sí sé que debe hacerse, sé por qué debe hacerse y sé qué puedo esperar si se hace.”
Echa un vistazo a tu web y cuéntame: ¿qué has encontrado? ¿Ya tienes planes para tu SMO?
[grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3486903″ css=”on” center=”off” center_margin=”200″/] [grwebform url=”https://app.getresponse.com/view_webform_v2.js?u=lhGe&webforms_id=3503503″ css=”on” center=”off” center_margin=”200″/]








14 comentarios
Begoña (BRGypunto)
09/10/2013 a las 21:31
Genial Ernesto,
muy claro y muy gráfico…la parte de código está muy bien explicada, hasta para los que no tienen nociones del mismo…solo hay que atreverse un poco y probar, sobre todo probar.
Y como bien dices…para poder pedir que te hagan algo, primero debes saber que es lo que quieres, para qe lo quieres y que se puede hace.
Saludos
Ernesto del Valle
09/10/2013 a las 22:35
Gracias, Begoña 🙂 Mi intención era precisamente explicarlo con sencillez, y sobre todo “desdramatizar” este aspecto del SMO tan importante para emprendedores y blogueros.
Edgardo
10/10/2013 a las 00:18
HOLA ERNESTO!
Qué buen post! Muy claro, bien explicado y, fundamentalmente, muy útil.
Te felicito, es contenido de alto valor como el que siempre recibo de Socialancer!
Saludos.
Ernesto del Valle
10/10/2013 a las 16:10
Gracias 🙂 Suscribo tus elogios a Socialancer. Me siento muy honrado de escribir de vez en cuando en este medio, y no me pierdo ni un solo artículo de mis compañeros.
No-Redes
11/10/2013 a las 20:05
Hola Ernesto, muy buenos consejos, realmente se tiende a descuidar el posicionamiento por imagen y las indicaciones son muy claras.
Me llama muchísimo la atención del punto #1 y en concreto la acción de borrar la URL. Salvo por estética no encuentro razones para borrarla de las publicaciones, es más, recomiendo dejarlas.
El motivo (en mi caso) es promover el uso del acortador de enlace que nos permite obtener estadísticas y el impacto de cada temática. Digamos que, aunque se pueda borrar, para un Público Objetivo no acostumbrado a ese tipo de enlaces, a largo plazo puede generar confianza ese sistema… dejar la URL.
Es una opción disponible desde hace tiempo y me gustaría saber tu opinión. ¿Existe otra razón que no sea la estética para borrar la dirección del enlace?
Gracias y reitero la felicitación.
Ernesto del Valle
11/10/2013 a las 22:52
Gracias 🙂
Una matización sobre tu consulta: la anotación entre paréntesis “una vez capturada la puedes borrar” no es una recomendación, sino simplemente una aclaración, porque hay mucha gente que no sabe que “puede” hacerlo (creen que si quitan la url ya no va a salir el contenido, lo cual por otro lado tendría cierta lógica, ¿verdad?).
Ejemplo tomado de una gran marca: si te fijas en este post en FB de Coca-Cola https://www.facebook.com/coca-cola/posts/210797085607762 verás que se ha borrado el enlace y se ha usado un acortador (en este caso uno interno propio); si pones el cursor sobre el título del post, verás que FB sigue tomando la url acortada, con lo cual el clic será contabilizado igualmente.
No-Redes
12/10/2013 a las 19:10
Gracias por atender a la pregunta, la matización resuelve la duda. Surge por recomendaciones (y alguna infografía) que he encontrado en la red como “práctica no recomendada”.
Tienes toda la razón con que, mucha gente, no sabe que se puede borrar (cuestión de uso) y en la técnica de enlazar el acortador como URL… resuelve el tema estadístico.
Sin embargo, si generalizamos que estéticamente -dejar la URL- es de mal gusto, cuando lo veamos en una publicación con imagen o fotografía (que le podemos añadir un enlace de promoción, landing page o web)… causará el mismo efecto.
Me alegra, por ese apunte añadido, que compartas la opinión que en términos de SMO puede mejorar (simplemente) la presencia y estética de la publicación pero no que afecte a la calidad del mismo en el posicionamiento, ni el posible impacto.
Agradecido por los buenos consejos.
Yuly
12/10/2013 a las 14:08
Voy a leerlo un par de veces (se me da falta entender el lexico html ) y lo voy a practicar otras tantas, porque me parece importante entenderlo y aplicarlo. Mil gracias !
juan luis
14/11/2013 a las 18:13
Hola, Benet
una consulta, no sé si te he entendido bien. No tengo ni pajolera idea de programación, pero me pregunto si por mí mismo podría modificar la descripción que da Facebook del contenido del enlace, que a priori parece que puede ser el paso más sencillo.
¿Consiste en entrar en el código fuente de la pag. web en cuestión y sustituir el <meta name="description"content=….por un <meta property=”og:description” content= …..añadiendo la descripción que tú quieras?
No sé si he dicho una burrada. Acláramelo, por favor.
Un saludo y gracias
Juna Luis Azkarate
Ernesto del Valle
14/11/2013 a las 19:50
Hola Juan Luis,
Este post no es de Benet, si lo fuera seguro que tendría más estilo 😉
Las etiquetas
meta property=”og:description”
y
meta name=”description”
son independientes. No sustituye una a la otra. No elimines meta name=”description”. En el post explico para qué sirve, míralo y verás por qué no debes borrarla 😉
Si usas WordPress, te recomiendo que instales el plugin que menciono en el post para manejar las metaetiquetas sin conocimientos de programación.
Gracias por tu comentario 🙂 Espero haber sido de ayuda.
juan luis
15/11/2013 a las 08:47
Gracias, Ernesto
el de la foto es Benet, si no me equivoco…; )
Saludos
Ernesto del Valle
15/11/2013 a las 12:53
Jajaja, no, Juan Luis, soy yo. Salvo que por alguna cuestión técnica tú estés viendo otra imagen, la foto que aparece en las capturas de pantalla, en la cabecera del post (junto a mi cuenta de Twitter), en el banner lateral de consultoría y en este comentario, son todas la misma foto, y soy yo 😉
Piccolina
05/12/2013 a las 23:12
Hola, me gustaría saber cómo hago SMO en redes sociales, en especial facebook.
Marcelo
15/05/2014 a las 21:09
Excelente Post y muy claro! Gracias por compartirlo!. Salu2.